El proyecto de edx-platform permite descargar e instalar una instancia de pruebas en una máquina virtual local. Este es el procedimiento recomendado para familiarizarse con la plataforma y sus requisitos de hardware y software antes de intentar una instalación real en un servidor de producción, lo cual puede ser una experiencia frustrante si se tropieza con errores cuya causa se desconoce.
- Verificar características de la máquina local
- Instalar cliente de Git
- Instalar virtualBox
- Instalar Vagrant
- Configurar instancia de edx-platform
- Usar edx-platform
1. Verificar características de la máquina local
Asegúrese de que la máquina local disponga de más de 1GB de espacio para descargar los instaladores, instalar las plataformas y desempaquetar la instancia de edX. Esta guía paso a paso se probó sobre Windows 7, pero el procedimiento general es el mismo para Mac OS y distribuciones populares de Linux para las cuales existan versiones de los instaladores.
2. Instalar cliente de Git
Como ya lo habíamos discutido en la entrega anterior, el código fuente de la plataforma de edX y las bibliotecas de funciones sobre las que está construido se pueden encontrar publicadas en GitHub. Para tener acceso al código fuente necesitamos instalar localmente un cliente de Git:
- Descargar cliente de git-scm.com/downloads.
- Abrir el instalador. Autorizar que haga cambios.
- Usar las opciones predeterminadas, excepto en "Configuring the line ending conversions" (seleccionar la tercera opción: "Checkout as-is, commit as-is").
Una nota sobre la última opción. En Windows y en Linux los archivos de texto tienen diferentes formatos para representar <ENTER>. En Windows, se usan dos caracteres: CR (Carriage Return, para volver a la primera columna de la pantalla) y LF (Line Feed, para pasar a la siguiente línea). En Linux se usa únicamente LF.
Dado que GitHub puede ser usado desde múltiples plataformas, se asume que se debe traducir el formato del <ENTER> al formato de la plataforma local del cliente de Git. En nuestro caso, como estamos usando Windows 7, la traducción está predeterminada. Sin embargo, como los archivos de configuración van a ser usados en linux, no vamos a usar la traducción y en su lugar usamos la tercera opción que es dejar el fin de línea como está.
Adicionalmente hay que agregar tres macros a la configuración de Git con el fin de implementar en el sistema de archivos de Windows los enlaces simbólicos de Linux (symlinks). Abrir una terminal del cliente Git (Git Bash) y allí pegar estos comandos:
Adicionalmente hay que agregar tres macros a la configuración de Git con el fin de implementar en el sistema de archivos de Windows los enlaces simbólicos de Linux (symlinks). Abrir una terminal del cliente Git (Git Bash) y allí pegar estos comandos:
git config --global alias.add-symlink '!__git_add_symlink(){
dst=$(echo "$2")/../$(echo "$1")
if [ -e "$dst" ]; then
hash=$(echo "$1" | git hash-object -w --stdin)
git update-index --add --cacheinfo 120000 "$hash" "$2"
git checkout -- "$2"
else
echo "ERROR: Target $dst does not exist!"
echo " Not creating invalid symlink."
fi
}; __git_add_symlink "$1" "$2"'git config --global alias.rm-symlink '!__git_rm_symlink(){
git checkout -- "$1"
link=$(echo "$1")
POS=$'\''/'\''
DOS=$'\''\\\\'\''
doslink=${link//$POS/$DOS}
dest=$(dirname "$link")/$(cat "$link")
dosdest=${dest//$POS/$DOS}
if [ -f "$dest" ]; then
rm -f "$link"
cmd //C mklink //H "$doslink" "$dosdest"
elif [ -d "$dest" ]; then
rm -f "$link"
cmd //C mklink //J "$doslink" "$dosdest"
else
echo "ERROR: Something went wrong when processing $1 . . ."
echo " $dest may not actually exist as a valid target."
fi
}; __git_rm_symlink "$1"'git config --global alias.rm-symlinks '!__git_rm_symlinks(){
for symlink in `git ls-files -s | grep -E "^120000" | cut -f2`; do
git rm-symlink "$symlink"
git update-index --assume-unchanged "$symlink"
done
}; __git_rm_symlinks'Esos tres pequeños scripts quedan grabados en la configuración de Git y pueden ser usados más adelante para adaptar a Windows los archivos de Linux que vamos a descargar.
3. Instalar VirtualBox
Virtualbox permite simular localmente el funcionamiento de otro computador. Es útil cuando se necesita ejecutar en el mismo computador físico un sistema operativo diferente, o cuando se requiere una configuración especial que no queremos o de la que no podemos disponer en nuestra máquina local.
En este caso, se trata de usar localmente una máquina virtual con una configuración que ya ha sido totalmente probada por los desarrolladores de edX. Una ventaja adicional es que tenemos la libertad de hacer ajustes dentro de la máquina virtual o instalar software adicional sin correr el riesgo de que se afecte nuestra máquina local. Todos los cambios quedan contenidos dentro de la máquina virtual.
- Descargar el instalador de www.virtualbox.org/wiki/Downloads
- Abrir el instalador. Autorizar que haga cambios.
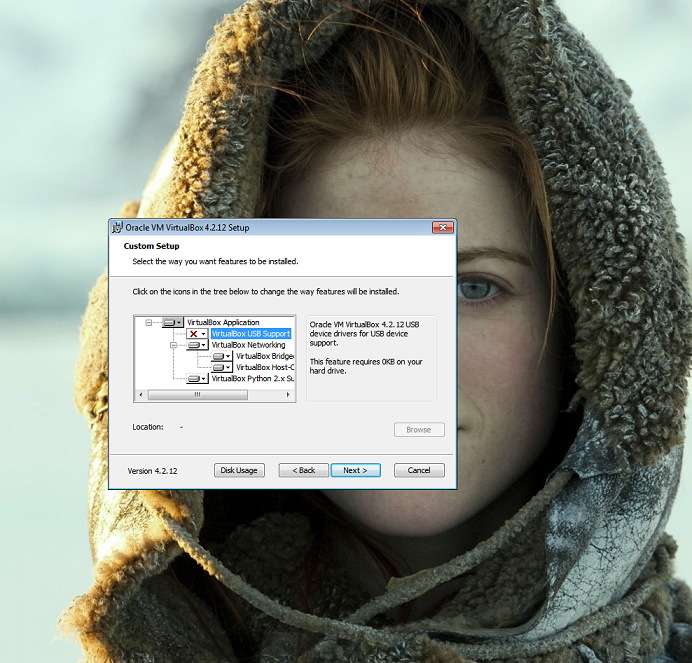
- Usar las opciones predeterminadas. Puede omitirse "USB Support" porque no es necesaria para ejecutar la instancia de edX y además evitamos cambios en la configuración local que pueden tener efectos secundarios inesperados en los controladores USB, especialmente en máquinas que no son físicas sino virtualizadas. Tampoco se necesita instalar la opción "VirtualBox Python 2.x Support", pero si se desea se puede incluir como en este ejemplo.
El proceso de instalación del soporte para red requerirá que se reinicie el servicio de red. Hay que tener eso en cuenta porque si se está usando la máquina local a través de escritorio remoto o de un servicio de virtualización como el de Cytrix se perderá el control sobre la máquina. Si este es el caso:
- Suministre al administrador de infraestructura el nombre de la máquina y la IP fija.
- Ejecute el instalador con las opciones seleccionadas.
- Cuando pierda comunicación con la máquina, pida al administrador de infraestructura que ingrese a ella por la consola del servidor de virtualización.
- Use su usuario y contraseña habituales para desbloquear la sesión.
- Vaya al Centro de Redes y Recursos Compartidos y deshabilite la Conexión de área local.
- Vuelva a habilitar la Conexión de área local.
- Cierre la consola del servidor de virtualización y vuelva a conectarse normalmente a la máquina.
En caso de ya estuviera instalado VirtualBox localmente, hay que asegurarse de que no exista ya una máquina virtual llamada "precise32". Este es el nombre predeterminado de la máquina virtual Ubuntu que creará Vagrant.
4. Instalar Vagrant
Vagrant es una herramienta que permite disponer de entornos de trabajo fáciles de configurar, reproducir y transportar, construidos sobre tecnología estardar de la industria y controlada por un procedimiento consistente. Esto garantiza que nuestra máquina virtual en VirtualBox va a tener exactamente la misma configuración y el mismo software instalado que la máquina donde los desarrolladores de edX la probaron.
- Descargar el instalador desde downloads.vagrantup.com/
- Abrir el instalador. Autorizar los cambios en el computador.
- Instalar con las opciones predeterminadas y reiniciar la máquina local.
Aunque Vagrant no necesita Python 2.7 para configurar la instancia de edX, si se desea se puede instalar:
- Descargar el instalador de la versión 2.7.x desde www.python.org/download/
- Instalar.
- Configurar las variables de entorno:
- Crear PYTHONPATH = C:\Python27
- Editar Path y agregar ";%PYTHONPATH%"
5. Configurar instancia de edx-platform
Como las intrucciones para que Vagrant configure la máquina virtual no están en el repositorio oficial del proyecto edx-platform, primero se descargan los archivos desde el repositorio del instalador.
- Abrir una terminal del cliente Git (Git Bash) como administrador.
- Descargar el código fuente con las instrucciones para Vagrant:
$ git clone git://github.com/antoviaque/edx-platform.git - Bajar a la carpeta del repositorio local:
$ cd edx-platform - Ejecutar la macro:
$ git rm-symlinks
- Iniciar Vagrant:
$ vagrant up.
Para apagar la máquina virtual cuando no vamos a usarla:
$ vagrant haltPara volver a encenderla (sin pasar otra vez por todo el proceso de instalación):
$vagrant up --no-provision6. Usar edx-platform
Se accede a la consola de la misma con el usuario y contraseña "vagrant":
$ ssh vagrant@127.0.0.1 -p 2222Una vez dentro de la máquina virtualPara arrancar el LMS (plataforma de cursos como tal):
Desde la máquina física local se puede usar con un navegador en:
Para arrancar Studio (herramienta de creación de cursos):
Desde la máquina física local se puede usar con un navegador en:
Esto es posible gracias a la redirección de puertos que fue configurada en la máquina virtual, la cual convierte las peticiones que se hagan a la máquina física por los puertos 9000/9001 en peticiones a la máquina virtual por los puertos 8000/8001.
$ rake lms[cms.dev,0.0.0.0:8000]Desde la máquina física local se puede usar con un navegador en:
http://localhost:9000/
Para arrancar Studio (herramienta de creación de cursos):
$ rake cms[dev,0.0.0.0:8001]Desde la máquina física local se puede usar con un navegador en:
http://localhost:9001/
Esto es posible gracias a la redirección de puertos que fue configurada en la máquina virtual, la cual convierte las peticiones que se hagan a la máquina física por los puertos 9000/9001 en peticiones a la máquina virtual por los puertos 8000/8001.